 Using videos
Using videos
Lovable offers two methods for embedding videos into your projects: by linking to an external video (such as YouTube) or by using videos uploaded to the public folder in your GitHub repository. Below, we’ll cover both options step by step.
Linking to an external video
The simplest and the recommended way to incorporate a video is by linking to one hosted externally, like on YouTube. To instruct Lovable to use an external video, follow these steps:
- Locate the video you want to embed (e.g., on YouTube) and copy its URL.
- In your project prompt, specify where you want the video and include the URL. Here’s how to do it.
Adding YouTube videos
Example prompt:
Embed this video
https://www.youtube.com/watch?v=dQw4w9WgXcQ
in the hero content section.
Using a video from your GitHub public folder
Large videos should not be hosted in your public folder
Uploading large videos to your GitHub repo can cause it to grow in size, which can affect Lovable performance (longer repo cloning times, slower startup of previews/sandbox).
A better option is to use hosted services (like YouTube) or file storage options like S3, essentially giving you a URL that you can reference, as described in the previous steps.
You can upload videos to your project’s GitHub repository and reference them directly. Here’s how:
Connect your GitHub repository - First, make sure your project is linked to a GitHub repo. Here’s how to set up your repo.
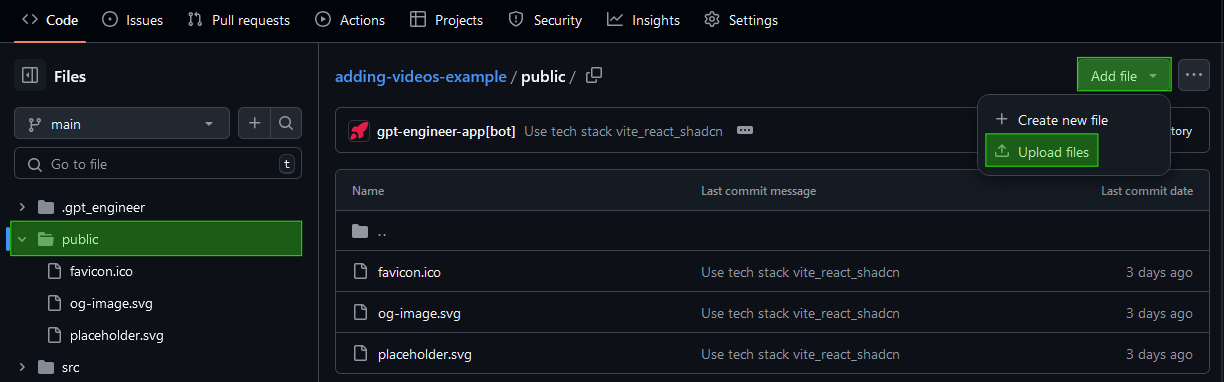
Access the public folder - Inside your connected repository, navigate to the public directory. This folder is specifically used for hosting project assets like images, videos, and other media.

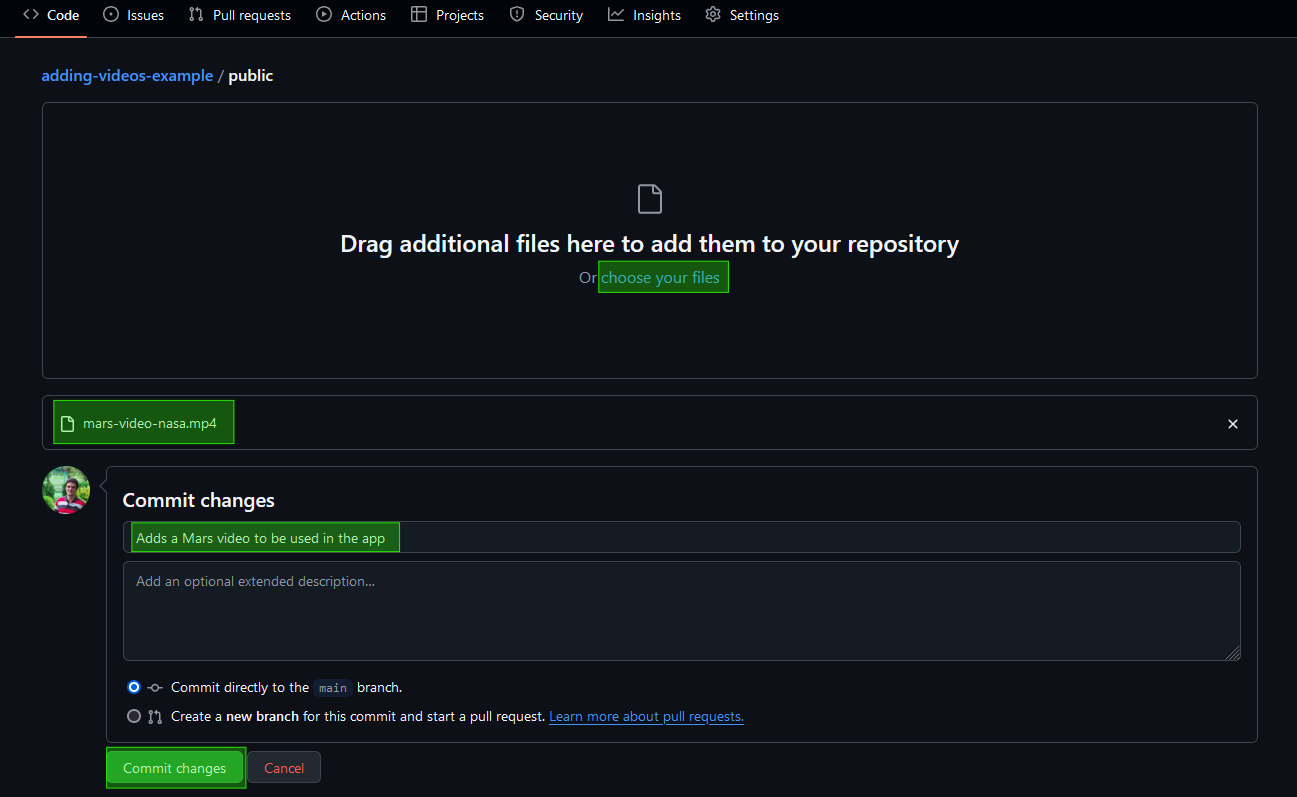
Upload a video - You can now add your video to the public folder by either dragging and dropping it or clicking "choose your files" to browse and upload the file from your local machine.
Commit the file - After selecting your video file, enter a brief commit message (e.g., "Adds a Mars video to be used in the app") and click "Commit changes".

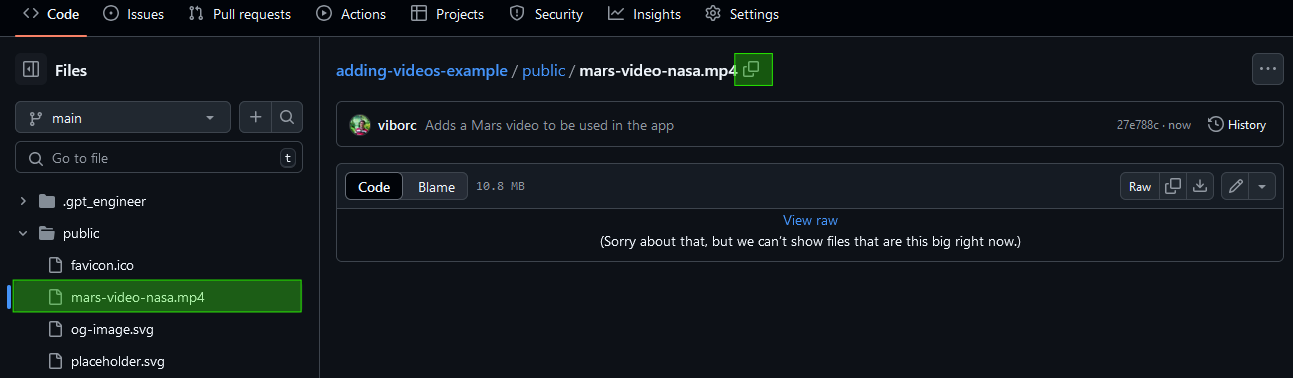
Get the video path - Once the upload is complete, click on the video file and use the copy icon to copy its path. You’ll need this path in the next step.

Reference the video in Lovable - Now, you can embed the video by specifying the file path in your prompt. For example, you can use a prompt like this one:
Using a video from public folder
Example prompt:
Insert an additional video into the introduction section using this file:
public/mars-video-nasa.mp4
Ensure you use the exact file path you copied earlier.
Further learning and examples
To see these methods in action, explore one of the example projects: Lovable using videos example project. You’ll find real prompts demonstrating how videos are integrated using both methods.
Additionally, for a more technical look at the video adding process, check out this public repository: GitHub: Video Upload Example. It includes the video upload and the implementation details used in the project.